Graphics / 28 Sep 2016
Duotone Color: Tips & Examples for This Vibrant Trend
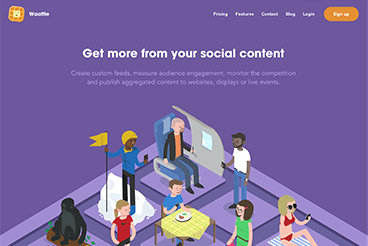
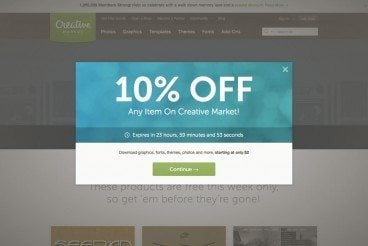
The next big web design image trend is here, and it’s vibrant, colourful, and beautiful!
Thanks to Spotify, duotone is growing in popularity almost daily. The effect, which uses a pair of colors over a photo is striking, fun and vibrant. It’s also quite trendy, with new sites changing to a duotone format almost daily. Here are a few ways to make the most of this hot design technique.